Special Teaser Widget

The Plugin
Do you want to put a certain post in the focus? The Special Teaser Widget goes beyond other featured post widgets. The widget won’t be active, if the site admin hasn’t designed at least one style for the widget.
Define the look of the widget container, title container and the text. Style the links and pictures for as many widget models as you need. The changes to the different styles are shown with a dummy on the admin page of the plugin. Give your style a name and save it.
When using the widget in the widget areas of your theme, you first choose one of the styles, than you choose a post, a backup post (that will be visible when a single post page shows the featured post) and define whether or not, you want to show a post thumbnail.
If you don’t want to fall back to the post excerpt, you can write your own teaser text for the post. Make the widget title click-able and link it to a category or leave it as it is.
Tested up to WP 4.3.
History
The Swedish speaking newspaper in Turku, Åbo Underrättelser was relaunching their website and they were therefore in need of a plugin, that links to a special category in the title, perhaps to a post in the content and certainly has a different look for each of their categories and a variation of that look, when showing in another widget-area. So, we helped our colleagues by writing the Special Teaser Widget for them.
Current Version
The current version is 1.6.
Change Log
1.6 WP 4.3 ready. New framework
1.5.1 Serbian Translation added thanks to Borisa Djuraskovic from Webhosting Hub
1.5 Complete overhaul of the code. The plugin hooks now into the Ads Easy Plugin, to set Google AdSense Tags, if wanting to.
1.4 Better auto excerpt, better title and alt tags for the pictures
1.3 More functionality was needed for Åbo Underrättelser and style-id’s are better sanitized now
1.2 Bug fix with copying and deleting styles
1.1 German translation added, last typos fixed
1.0 initial release
Installation
To install the Special Teaser Widget simply download it here, unzip the file and upload the folder named „special-teaser-widget“ into the /wp-content/plugins folder of your blog.
Once you have done that, simply activate the „Special Teaser Widget“ in your plugin panel and define some styles.
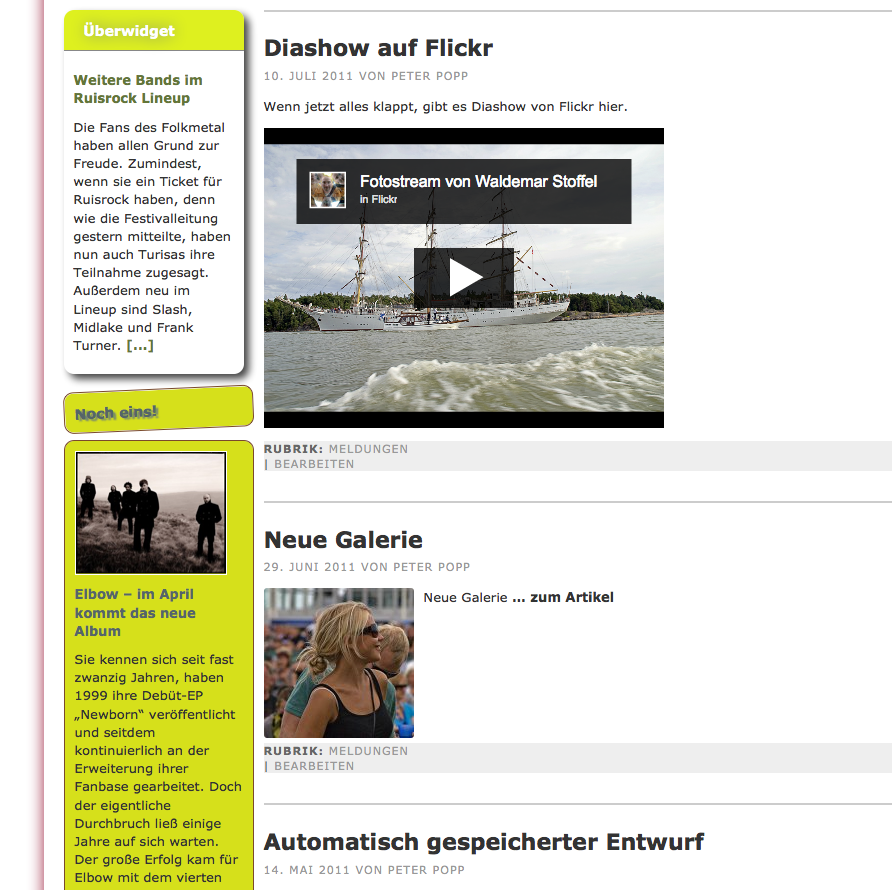
Screenshots




[aep_ignore_tag]
Donation
If you use the plugin and like it, we appreciate a donation. If you find the plugin useful and like it very much, we appreciate your feedback even more.
[/aep_ignore_tag]

Hello, could you provide me with some source code of your widgets panel? Like that I could see, what might be the matter.
I have tried using the Featured Posts Widget, AFPW plugin and special teaser widget. I all cases, I install the plugin and go to drag it to a widget area and it won’t drag. Also, the plugin creates multiple instances of the widget to drag into a widget area.
I am using the Atahuala 3.7.7 theme. The website is not available.
The widgets seem like the will be great, if I can get them to work.